How To Change A View On Button Click Swift With Switch Statement
In this tutorial, you will learn how to create UIButton programmatically. You will likewise learn how to exercise the basic customization of UIButton similar setting button tint color, groundwork color and making your button call a office when tapped.
Create UIButton
A new UIButton can be created of dissimilar types:
- ButtonType.custom,
- ButtonType.system,
- ButtonType.detailDisclosure,
- ButtonType.infoLight,
- ButtonType.infoDark,
- ButtonType.contactAdd,
- ButtonType.close.
To create a regular, organisation type push button in Swift you volition need to create a new example of UIButton class.
// Create UIButton let myButton = UIButton(type: .arrangement)
To create a push of a different type similar for example ButtonType.close, y'all will do:
// Create UIButton let myButton = UIButton(blazon: .close)
Button Width, Height and Position
To create a new UIButton, set its width, pinnacle, and position the push button within a view programmatically, you can practise with CGRect form. For example:
// Create UIButton let myButton = UIButton(type: .system) // Position Button myButton.frame = CGRect(x: twenty, y: 20, width: 100, elevation: 50)
Set Push button Championship Text
Setting text on a button is very simple. It can exist washed with a function phone callsetTitle(_ title: String?, for land: UIControl.State) .
// Gear up text on button myButton.setTitle("Tap me", for: .normal) A title on the button tin can be fix for different button states. For example, we can modify push button text when the button is highlighted (press+hold).
myButton.setTitle("Pressed", for: .highlighted) The different button states used with the setTitle function are:
public static var normal: UIControl.State { get } public static var highlighted: UIControl.State { go } // used when UIControl isHighlighted is gear up public static var disabled: UIControl.State { go } public static var selected: UIControl.State { go } // flag usable by app (see below) @available(iOS ix.0, *) public static var focused: UIControl.Land { get } // Applicable merely when the screen supports focus public static var application: UIControl.State { get } // boosted flags available for application use public static var reserved: UIControl.State { get } // flags reserved for internal framework utilise Set Push Action
When the button is tapped nosotros tin can make it call a role. To add an activeness call to our button we volition demand to use the addTarget() office.
myButton.addTarget(cocky, activity: #selector(buttonAction(_:)), for: .touchUpInside)
@objc func buttonAction(_ sender:UIButton!) { impress("Button tapped") } where:
- the buttonAction()is the name of the function that needs to be called,
- the .touchUpInsideis a control result.
Complete Code Case
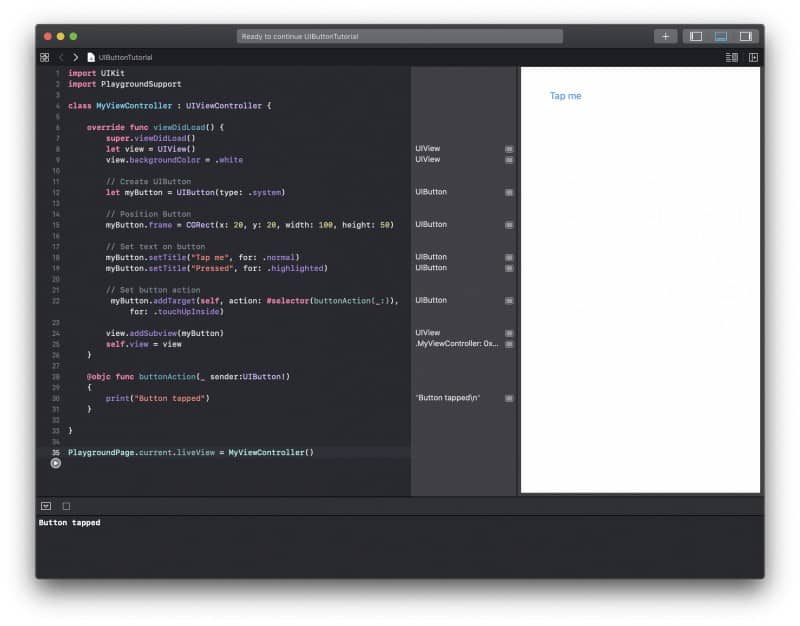
Below is a complete code example. You lot can lawmaking copy and run this code in your Xcode Playground to see how it works.
import UIKit import PlaygroundSupport course MyViewController : UIViewController { override func viewDidLoad() { super.viewDidLoad() allow view = UIView() view.backgroundColor = .white // Create UIButton let myButton = UIButton(type: .organization) // Position Push myButton.frame = CGRect(x: xx, y: 20, width: 100, pinnacle: fifty) // Set text on button myButton.setTitle("Tap me", for: .normal) myButton.setTitle("Pressed + Agree", for: .highlighted) // Set button activity myButton.addTarget(self, activity: #selector(buttonAction(_:)), for: .touchUpInside) view.addSubview(myButton) self.view = view } @objc func buttonAction(_ sender:UIButton!) { print("Button tapped") } } PlaygroundPage.current.liveView = MyViewController() When I run this Swift code snippet in my Xcode Playground, I get the following result.

Change UIButton Background and Tint Colour
Changing the background color and the tintColor of the button programmatically is likewise very piece of cake.
// Set button tint color myButton.tintColor = UIColor.blackness // Set button background color myButton.backgroundColor = UIColor.lightGray
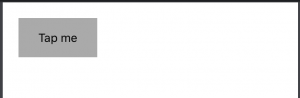
This will make my button expect like the 1 below:

I promise this brusk tutorial was of some aid to you. In that location are lots of things you tin can do with UIButton programmatically and all volition not fit into a single tutorial. Have a wait at other Swift tutorials on this web log. At that place lots of other very useful ones.
Happy learning! 🙋🏻♂️
Source: https://appsdeveloperblog.com/create-uibutton-in-swift-programmatically/
Posted by: ballgairciand.blogspot.com


0 Response to "How To Change A View On Button Click Swift With Switch Statement"
Post a Comment